Carleton's Branding: Difference between revisions
From TLS Production Services Wiki
No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
== Useful Links == | == Useful Links == | ||
* | * '''[https://carleton.ca/brand/wp-content/uploads/6012_Carleton_Brand_Guidelines_Sept16.pdf Brand Guide]''' | ||
* | * '''[https://carleton.ca/brand/wp-content/uploads/6011_Carleton_Branding_LogoGuidelines_V5.pdf Logo Guidelines]''' | ||
== Logo Logic == | == Logo Logic == | ||
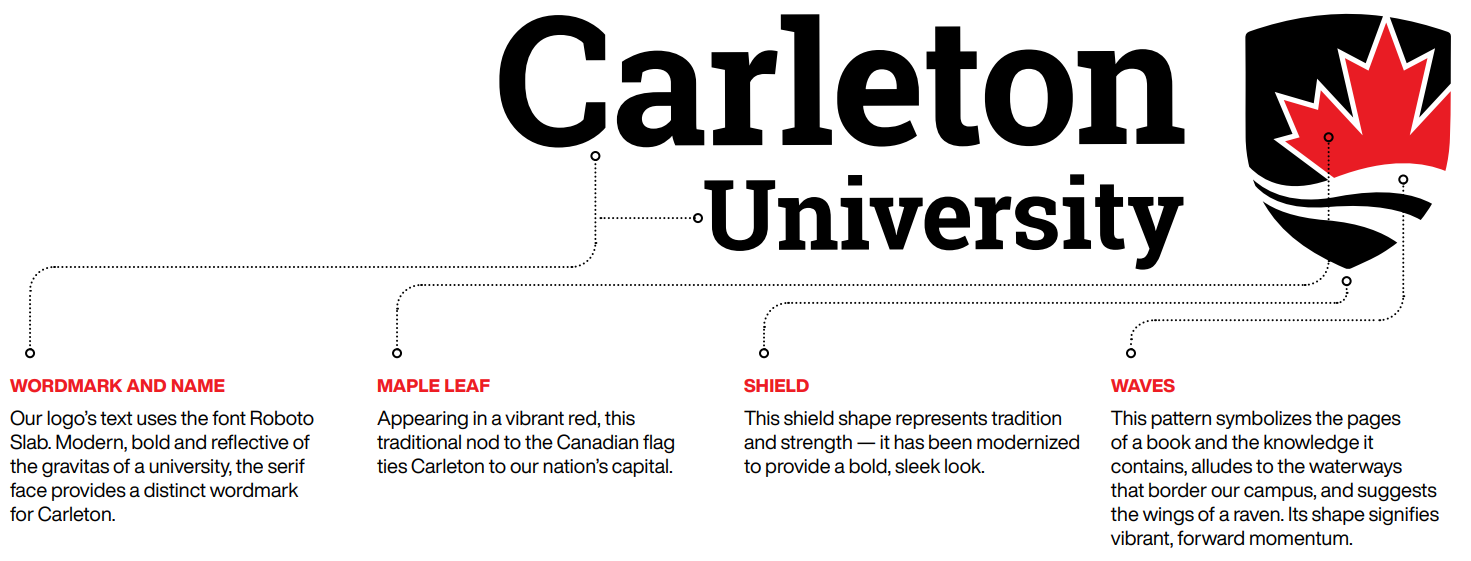
[[File: | [[File:anatomyoflogo.png]] | ||
== Brand Colours == | == Brand Colours == | ||
=== Pallette | === Pallette === | ||
<p style="background-color:#E91C24; color:#FFF; text-size:24px; width: 30%; display:inline-block; padding:20px; border-style:solid;"> | <p style="background-color:#E91C24; color:#FFF; text-size:24px; width: 30%; display:inline-block; padding:20px; border-style:solid;"> | ||
<u>Carleton Red</u> <br> | <u>Carleton Red</u> <br> | ||
| Line 32: | Line 31: | ||
</p> | </p> | ||
=== Tints === | |||
=== Tints | |||
<p style="background-color:#191919; color:#FFF; text-size:24px; width: 10%; display:inline-block; padding:20px; text-align:center; border-style:solid;"> | <p style="background-color:#191919; color:#FFF; text-size:24px; width: 10%; display:inline-block; padding:20px; text-align:center; border-style:solid;"> | ||
<b>90%</b> | <b>90%</b> | ||
| Line 62: | Line 60: | ||
</p> | </p> | ||
== Fonts | == Fonts == | ||
* '''Helvetica Now''' | Primary Brand Font | |||
* '''Publico (Medium Only)''' | Secondary Brand Font | |||
* '''Arial''' | Alternate Primary Font | |||
* '''Georgia (Regular & Bold)''' | Secondary Default Font | |||
Latest revision as of 20:40, 14 June 2024
Carleton's Branding
This page is for all information pertaining to Carleton's branding to be referenced when making graphics for events:
Useful Links
Logo Logic
Brand Colours
Pallette
Carleton Red
CMYK: 0 / 100 / 100 / 0
RGB: (233, 28, 36)
HEX: #E91C24
Black
CMYK: 0 / 0 / 0 / 100
RGB: (0, 0, 0)
HEX: #000000
White
CMYK: 0 / 0 / 0 / 0
RGB: (255, 255, 255)
HEX: #FFFFFF
Tints
90%
80%
70%
60%
50%
40%
30%
20%
10%
Fonts
- Helvetica Now | Primary Brand Font
- Publico (Medium Only) | Secondary Brand Font
- Arial | Alternate Primary Font
- Georgia (Regular & Bold) | Secondary Default Font